- The background photo
- The text, "Happy First Father's Day 2010"
- Three small baby photos
- The large "dad" placeable graphic from the Father's Day theme
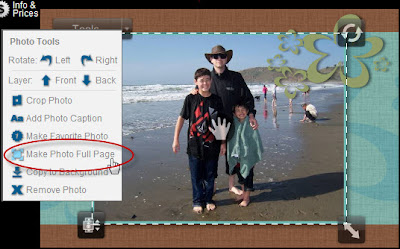
There are two ways to convert a photo to a background image in RocketLife. To start, select the photo and then click the Tools menu. (That's the button at the top left corner of the photo.) Next, choose either Copy to Background or Make Photo Full Page. The Copy command blends the photo into the texture of the theme. The Full Page command enlarges the photo to fill the page. In this case, we want to use Full Page:

Instantly enlarge a photo to fill the page by clicking the Make Photo Full Page command in the Tools menu. (Click to enlarge.)
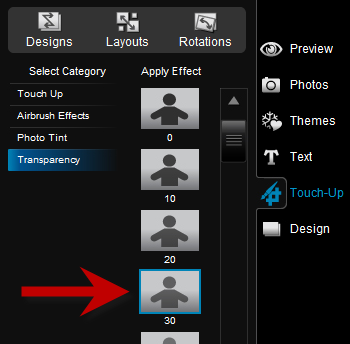
Tip Notice how Kate's background photo is faded slightly to emphasize the text and foreground images. To get a similar effect, choose the Plain White theme (in the Basics category), select the Touch-Up tab, and then set Transparency to about 30. That will let part of the white background show through, fading the image.

The Transparency effect makes images fade into the background, helping to emphasize other elements on the page.
As you can see, the Touch-Up tools aren't just for fixing problem photos. You can also use them creatively. We'll explore that idea further in future tutorials. To read more tips for using placeable graphics, see Adding Your Own Graphics and Logos in RocketLife.
What clever techniques have you discovered, Daddy-O? Please leave a comment!

Very cool trick!!!
ReplyDelete